Chào các bạn chắc hẳn các bạn đã biết đến 1 vài code chatbox (hỗ trợ trực tuyến) cho blogspotbằng việc chat đến Fanpage Facebook. Bộ này cũng là Code chat cho blogger dạng như vậy nhưng được nâng cấp nhìn khá chuyên nghiệp. Khi khách mới lần đầu tiên ghé thăm website của bạn thì sẽ xuất hiện lời chat tư vấn giống như có người đang trực tuyến sẵn sàng nói chuyện vậy
Bộ code này sử dụng jquery + javascript
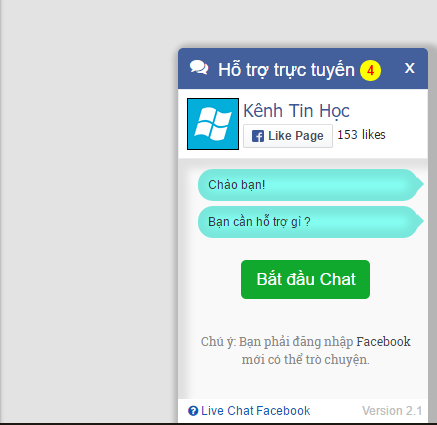
Các bạn có thể xem demo hình ảnh dưới đây
Bộ code này sử dụng jquery + javascript
Các bạn có thể xem demo hình ảnh dưới đây
Sau khi ấn vào bắt đầu chat sẽ hiển thị như thế này
Những hướng dẫn về chỉnh sửa link Fanpage màu nền màu chữ v.v... đã được hướng dẫn chi tiết trong code rồi nhé
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js'/>
<script language='javascript'>
var f_chat_vs = "Version 2.1";
var f_chat_domain = "http://CODESEO.NET";
var f_chat_name = "Hỗ trợ trực tuyến";
var f_chat_star_1 = "Chào bạn!";
var f_chat_star_2 = "Bạn cần hỗ trợ gì ?";
var f_chat_star_3 = "<a href='javascript:;' id='f_bt_start_chat' onclick='f_bt_start_chat()'>Bắt đầu Chat</a>";
var f_chat_star_4 = "Chú ý: Bạn phải đăng nhập <a href='http://facebook.com/' rel='nofollow' target='_blank'>Facebook</a> mới có thể trò chuyện.";
var f_chat_fanpage = "kenhtinhoc.net"; /* Đây là địa chỉ Fanpage. chỉ lấy đuôi của Fanpage. Ví dụ của mình là http://facebook.com/kenhtinhoc.net thì mình lấy kenhtinhoc.net*/
var f_chat_background_title = "#1092da"; /* Các bạn thay đoạn #1092da thành mã màu mà bạn thích */
var f_chat_color_title = "#fff";
var f_chat_cr_vs = 21; /* Version ID */
var f_chat_vitri_manhinh = "right:10px;"; /* Right: 10px; hoặc left: 10px; hoặc căn giữa left:45% */
</script>
<!-- $Chat Javascript (không được xóa) -->
<script src='https://googledrive.com/host/0B3-Sfnmhxh_BUzhZYXpvbjBEUUU'/>
<!-- $Chat HTML (không được xóa) -->
<div id='fb-root'/>
<a class='chat_f_vt' id='chat_f_b_smal' onclick='chat_f_show()' title='Mở hộp Chat'><i class='fa fa-comments title-f-chat-icon'/> Chat</a><div class='chat_f_vt' id='b-c-facebook'><div class='chat-f-b' id='chat-f-b' onclick='b_f_chat()'><i class='fa fa-comments title-f-chat-icon'/><label id='f_chat_name'/><span id='fb_alert_num'>1</span><div id='t_f_chat'><a class='chat-left-5' href='javascript:;' id='chat_f_close' onclick='chat_f_close()'>x</a></div></div><div class='f-chat-conent' id='f-chat-conent'><script>document.write("<div class='fb-page' data-adapt-container-width='true' data-height='310' data-hide-cover='true' data-href='https://www.facebook.com/"+f_chat_fanpage+"' data-show-facepile='false' data-show-posts='true' data-small-header='true' data-tabs='messages' data-width='250'/>");</script><div id='fb_chat_start'><div class='msg_b fb_hide' id='f_enter_1'/><div class='msg_b fb_hide' id='f_enter_2'/><br/><p align='center' class='fb_hide' id='f_enter_3'><a href='javascript:;' id='f_bt_start_chat' onclick='f_bt_start_chat()'>Bắt đầu Chat</a></p><br/><p align='center' class='fb_hide' id='f_enter_4'/></div><div class='chat-single' id='f_chat_source'/></div></div>
<!-- #CHAT -->
Nếu không coppy được các bạn có thể tải file sau: http://file.saoluu.net/?807






Để Lại Nhận Xét Tại Đây:
0 comments: